Problem: You have an HTML-only web page, carefully designed, that you want to bring as-is into WordPress without investing hours on redesign.
Compounding problem: This page uses three includes as well as a responsive layout and stylesheets that are entirely different from anything offered by the WordPress you are using.
Solution: Create a special single-use custom WordPress page template.
Good news: I’m about to tell you how to do this.
Additional good news: The concept below can be modified into additional WordPress page templates for bringing in other HTML content into WordPress-powered sites.
Bad news: I don’t know of any (related to this particular subject). Wait. There’s just a bit of bad news: I have some background to tell you about before showing you the WordPress page template. If you’re not interested, you don’t need me to tell you to just scroll past the next section.
Background
My oldest website just turned 25. Yes, twenty-five years old. That’s almost prehistoric on the Web. Do you realize how many websites existed in mid-1995? Not many; as in, 23,500.
That site is entirely hand-coded in static HTML. I’m wanting to migrate it to WordPress. At the rate I’m going, I’ll be dead a long time before I get the project done. We’re talking hundreds of pages!
I have WordPress set up and running on the site. I haven’t converted any old content, but recent content additions I’ve done in WordPress.
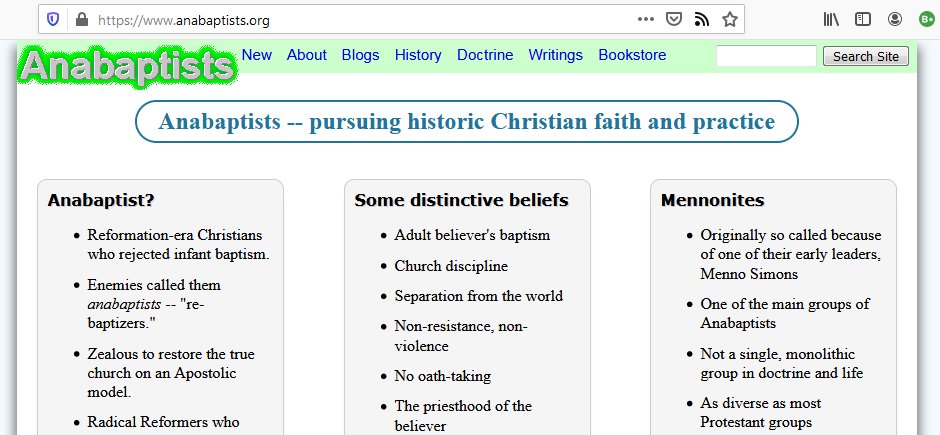
Actually, several days ago I also brought my old home page into WordPress. I created a php-free template to generate an exact replica of my original hand-coded static-html home page. The screen capture here shows you what the page looked like before I brought it into WordPress…and what it looks like now that it is generated by WordPress.
Exciting News: I’m about to tell you how I accomplished that. 😀 😯 😳
Mark Roth’s One-Use Theme-Agnostic WordPress Page Template
As I recall, I used Notepad to create this template. I used page-html-home.txt as the name for my new document. (There’s WordPress-logical reason for the name, which I’ll reveal in a bit.)
My custom template requires only one line of PHP code. That’s the line that gives the template its name. It goes at the very top. Here it is:
<?php Template Name: HTML Home ?>
Actually, I added some comments to my template as well, but they aren’t required. Curious? OK, Here you are:

Below that PHP code I simply pasted in all the HTML code for the original hand-coded page. Yes, I mean all the code, beginning with the very first line and ending with the very last one. For me, that’s these two:
<!doctype html> </html>
After closing the document, I renamed it page-html-home.php so WordPress could use it. Then I uploaded it to the proper WordPress directory on my site’s server. (I use GeneratePress and a child theme, but this should work with any WordPress theme.)
Some Modifications to Make to the Custom Page Template
If you are still with me so far in the development of your own template, log into your WordPress admin site and edit your new page template.
One type of change I had to make was to update some of the script, stylesheet, and link paths. For example, since my home page uses CSS stylesheets that are not part of WordPress, I had to make sure that I used the correct paths in my special template.
Since my home page also uses three HTML includes, I had to change those since WordPress wouldn’t process those (of course). If you want a truly PHP-free solution, replace the includes with the full text of the files they insert. Otherwise, add some PHP code to do the including for you.
Instead of HTML code like this:
<!--#include virtual="/chunks/footer.html" -->
Use PHP code like this:
<?php include "./chunks/footer.html" ?>
Save your modified template and take it for a test drive.
How to Use Your New Custom Page Template
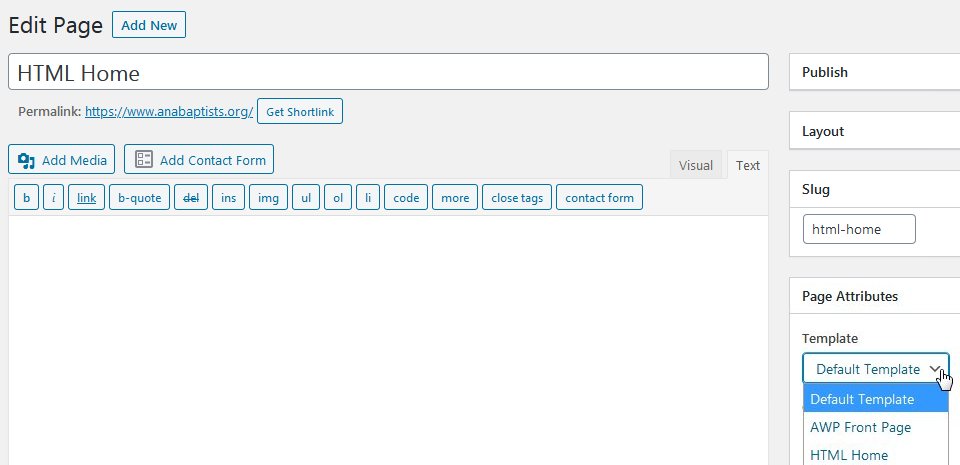
Create a new page. I titled mine HTML Home. Notice the resemblance to the name of the template and its file.
As you can see in this image, I added no content to the page. That’s because all the content is in the template I created just for this purpose.

Also notice in the image above that I didn’t assign my custom template to this page. I could have. But I don’t really need to. That’s because WordPress does it automatically since I used those matching names I mentioned earlier. Let me see if can explain…
When WordPress serves up a page…
- It first checks to see if a template was assigned to it. If there is, it finds and uses it.
- If the page does not have a template assigned to it, WordPress then checks to see if there’s a page template that matches the page’s slug. WordPress finds page-html-home.php and serves up this page based on that template. (For more about this kind of stuff, check out what WordPress has to say about its template hierarchy).
So, save your new page as a draft and then preview it.
Don’t Forget This!
Since my custom template was supposed to serve up a replacement home page, I had to change my site’s WordPress Reading Settings to use my HTML Home page as the home page.
Then I had to FTP into my site’s root directory and delete the original index.html file there.
And that’s it.
I hope you found this helpful. If there’s anything I need to clarify or correct, please let me know.
PS: I figure to use this basic approach to create another page template to use for hundreds of “Applications of Truth” meditations I want to add next to my Anabaptists site.